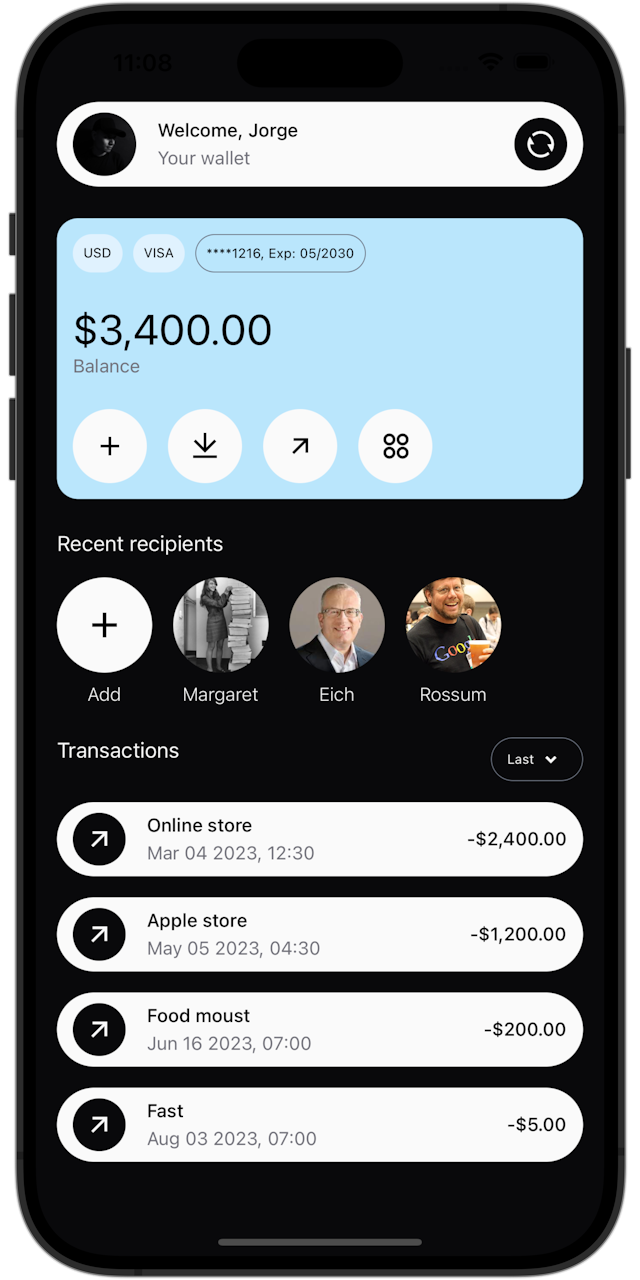
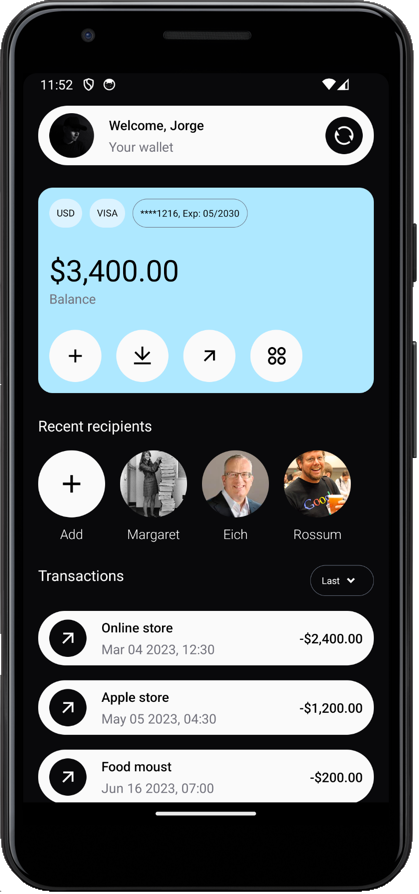
Build your mobile applications React Native with blocks
An open-source library that focuses on the developer experience, offering complete control over style and customization in their projects.
npm i @design-blocks/native@betaIt’s important to note that this library is not a UI Kit.
The library it provides low-level functionality for developers who either want full control of styling in their projects.
Build apps intuitively, with no steep learning curve. Our goal is to fast-track your next app to production.
At Design Blocks, we aim to make our blocks the key for quick app assembly, while always preserving the unique essence and personality of each project.
It’s also worth mentioning that with design blocks you can create your design system.
Enjoy Creating
"Design Blocks" enables rapid creation of user interfaces, leading to an excellent development experience.